Three AI-Powered Techniques for Building Design Systems
Learn how to kickstart the creation of atomic design systems, streamline accessibility documentation, and automate the creation of design tokens with your favorite AI assistants.
Good morning designers! This past week, I came across some fascinating discussions about how AI could revolutionize the way we build and contribute to design systems. While many of the ideas were thought-provoking, I found myself frustrated by how disconnected some of these use cases were from real-world design environments. Often, it felt overly focused on the potential applications of AI assistants rather than how we can apply AI right here, right now.
With this in mind, I decided to speak to some of you and also looked inward to reflect on how I’m using AI to enhance the way I contribute and build design systems and today I’m excited to share with you some applicable techniques you can incorporate into your design process right now!
3 Practical ways to use AI to build Design Systems
Before diving in, I’d like to mention that I’ve created these techniques for designers of all levels; whether you’re just starting out, an experienced pro, building from scratch or refining an existing system. I’ve crafted these examples to not only show how AI can expand your knowledge, speed up your workflow, and improve the quality of your work but also to spark your imagination on other ways you could leverage these tools; so with that lets dive into it!
Creating An Atomic Elements Checklist
If you're not already familiar with atomic design systems, they’re a method for creating scalable and flexible design systems, originally developed by Brad Frost. This approach breaks down UI components into five distinct levels: atoms, molecules, organisms, templates, and pages. It's a widely adopted technique that can grow with your project's needs. If you're interested in learning more, I'll share a link to Frost's work for further exploration.
Now, imagine you're tasked with building the foundational design system for a cool new startup's iOS application. Whether you're just getting familiar with atomic design or simply looking for a way to structure your work, leveraging an AI assistant can a gamechanger. By providing the AI with project context, you can create a file structure or checklist of atomic elements to start building your design system. This not only streamlines your process but also ensures that no essential components are overlooked. It's a great way to organize your thoughts and tackle your workflow with clarity and efficiency.
Prompt suggestion:
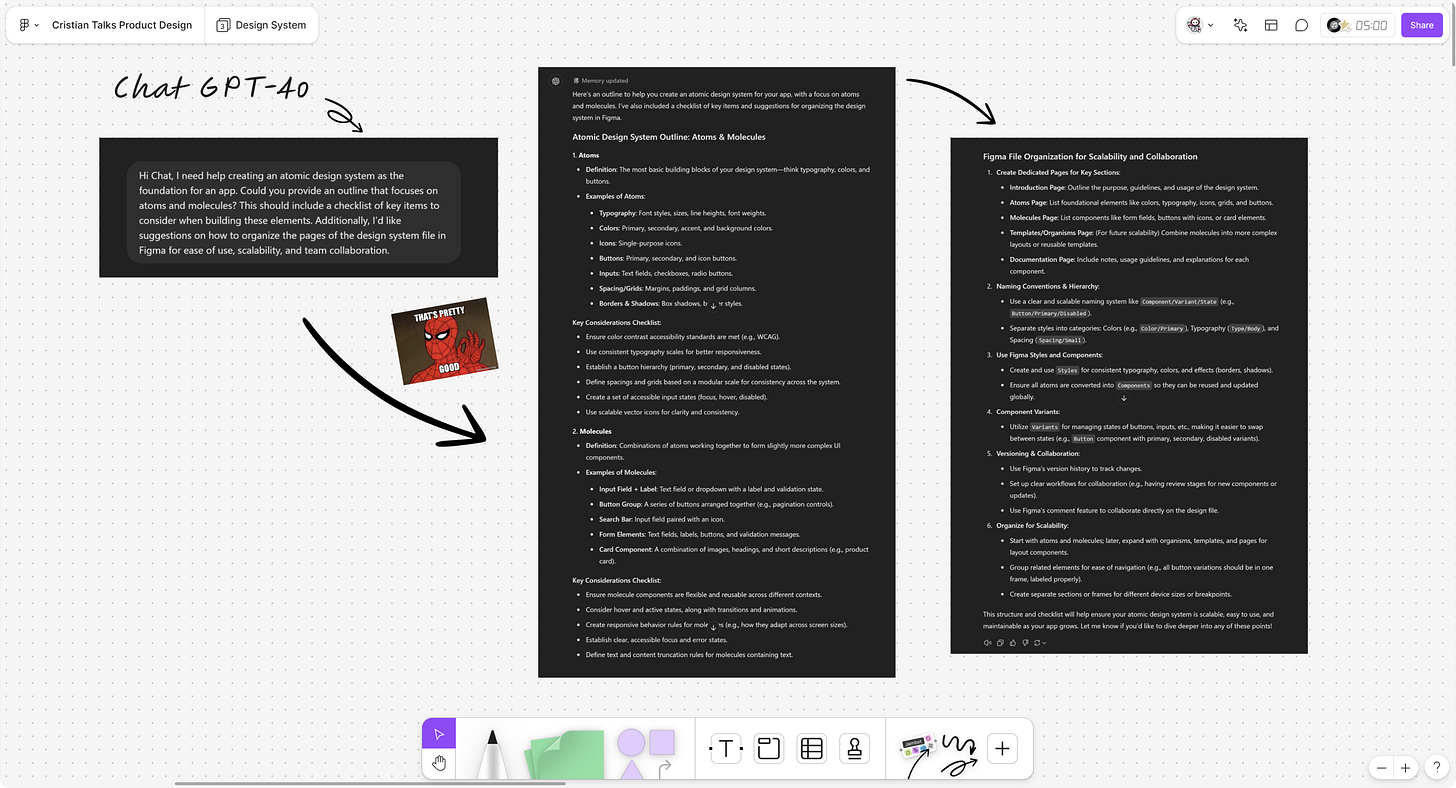
“Hi Chat, I need help creating an atomic design system as the foundation for an app. Could you provide an outline that focuses on atoms and molecules? This should include a checklist of key items to consider when building these elements. Additionally, I’d like suggestions on how to organize the pages of the design system file in Figma for ease of use, scalability, and team collaboration.”
Next Steps
Now that you have an outline of how to create a checklist for your atomic design system, start by customizing the checklist based on your project’s unique needs. Begin with atoms and molecules, and gradually build up to more complex components. Organize your Figma file according to the suggestions provided, ensuring scalability and ease of collaboration for your team. As you work through the checklist, remember that this is just the foundation—adapt and refine it based on feedback and project requirements to create a design system that truly supports your product’s growth.
Takeaway:
This approach allows you to jumpstart your process with a clear and organized checklist that sets the foundation for a well-structured, scalable design system. However, these answers should not be seen as final. Depending on where you are in the process, things are bound to be different. It’s imperative as a designer to keep ownership of defining what makes sense for your specific project.
Accessibility and Usage Documentation
When building or contributing to a design system, accessibility and usage documentation can be a time-consuming but critical aspect of the process. It’s not just about designing and integrating patterns that flow well together; it’s also about ensuring that your team uses these patterns correctly.
This is where documentation becomes essential. Often, this effort can take significant time, and in larger organizations, entire teams may be dedicated to creating it. However, for smaller teams, this is where leveraging AI tools like Perplexity can be a game changer, as they allow you to quickly gather cited details about the accessibility requirements for specific components, potentially saving hundreds of collective hours.
Let’s consider an example. Say you’re tasked with integrating radio buttons into your design system. You’ve already done the work of creating different states (default, hover, focused, disabled, etc.), but now you need to create documentation that will guide other designers in your organization. This documentation should highlight best practices and key accessibility considerations to ensure that the component is integrated correctly. Here’s what this might look like using the share prompt suggestion below:
Prompt Suggestion
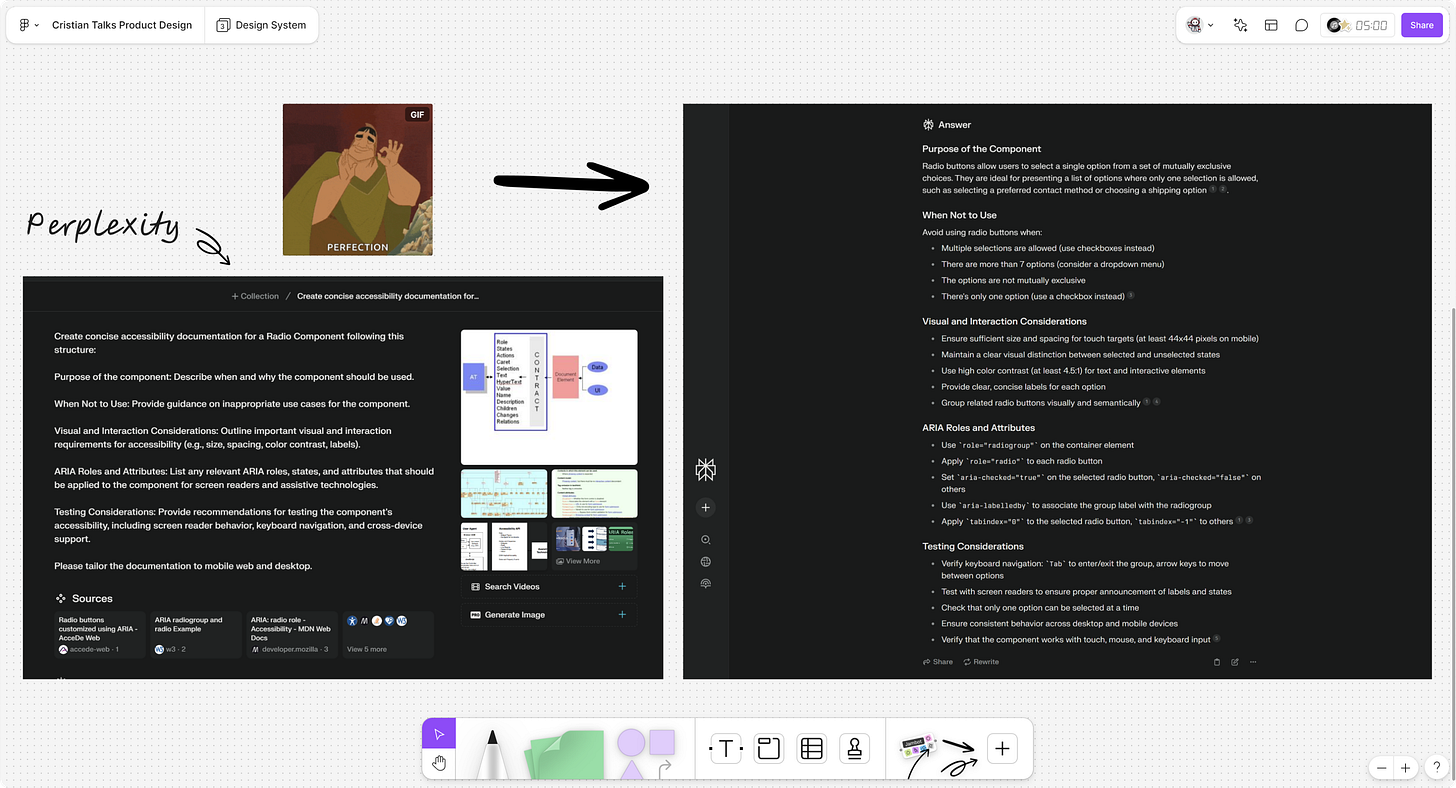
“Create concise accessibility documentation for a Radio Component following this structure:
Purpose of the component: Describe when and why the component should be used.
When Not to Use: Provide guidance on inappropriate use cases for the component.
Visual and Interaction Considerations: Outline important visual and interaction requirements for accessibility (e.g., size, spacing, color contrast, labels).
ARIA Roles and Attributes: List any relevant ARIA roles, states, and attributes that should be applied to the component for screen readers and assistive technologies.
Testing Considerations: Provide recommendations for testing the component's accessibility, including screen reader behavior, keyboard navigation, and cross-device support.
Please tailor the documentation to mobile web and desktop.”
Next Steps
Now that you have a solid framework for creating accessibility documentation, the next step is to customize the output for your specific project. Start by reviewing the AI-generated content and tailoring it to ensure that it aligns with your team’s design standards and workflows. Make sure the accessibility guidelines are consistent with how your team operates, and confirm that all details are accurate and actionable.
Takeaway
While AI tools can provide a quick and structured draft, it’s important to remember that accessibility documentation should be tailored to the specific needs of your project. I encourage you to not only modify the prompt but also play around with it to see how AI can best support your workflow and make the documentation process even more efficient.
Component Variants and Design Tokens Automation
Design tokens are the building blocks that keep your design system consistent, enabling us to manage attributes like colors, typography, spacing, and motion across components and platforms. However, setting up tokens can be tedious and time-consuming. With the help of AI, this process becomes much quicker, allowing us to shift focus away from repetitive tasks like naming conventions and toward more creative work.
Imagine you're tasked with developing standardized tokens for an iOS app’s design system. These tokens will need to support a variety of components and might even require robustness for both dark and light modes. Below, I’ll share how we might approach this conversation with my AI assistant to get things moving.
Prompt Suggestion
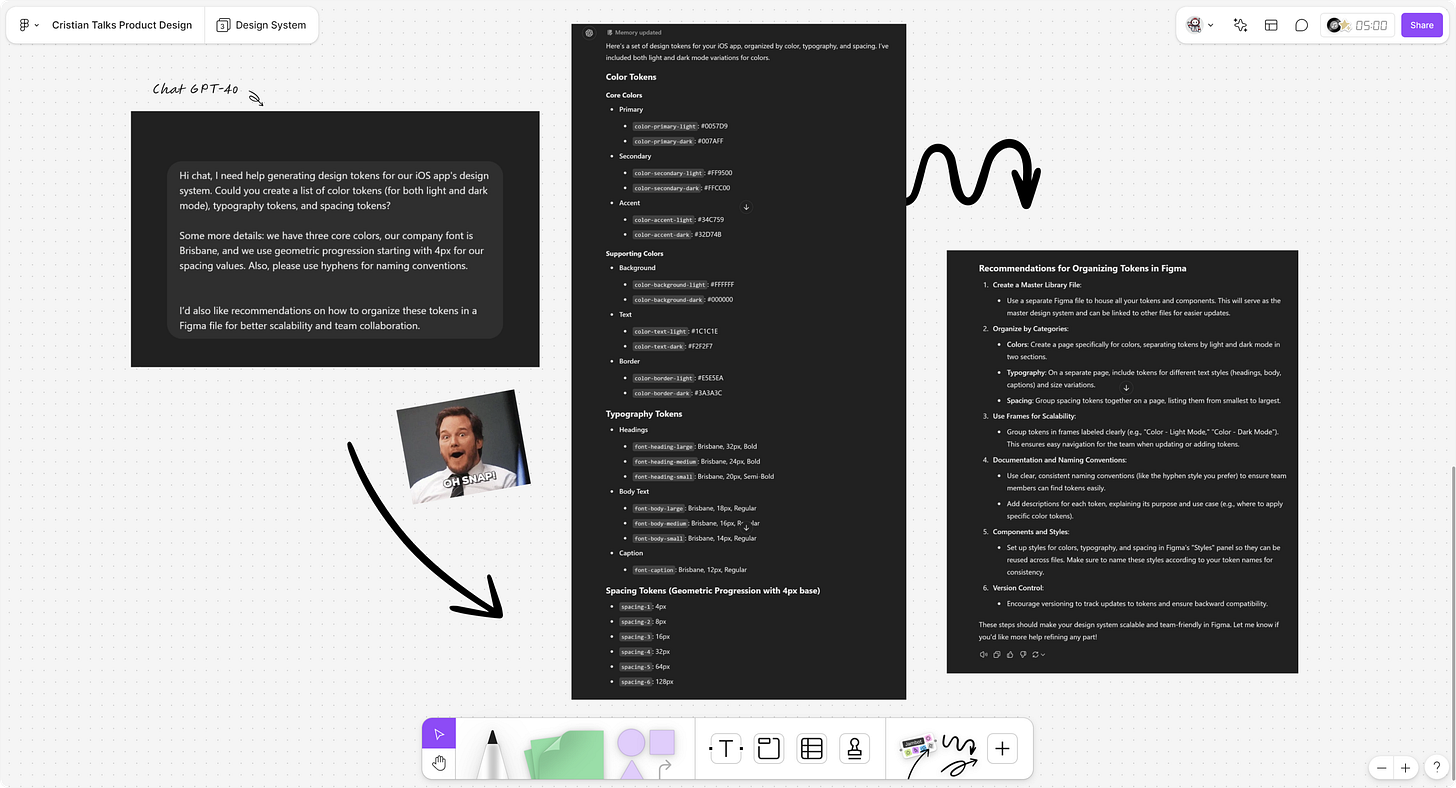
"Hi chat, I need help generating design tokens for our iOS app's design system. Could you create a list of color tokens (for both light and dark mode), typography tokens, and spacing tokens?
Some more details: we have three core colors, our company font is Brisbane, and we use geometric progression starting with 4px for our spacing values. Also, please use hyphens for naming conventions.
I’d also like recommendations on how to organize these tokens in a Figma file for better scalability and team collaboration.”
Next Steps
Once the tokens are generated, implement them in Figma’s token management feature for easy scalability and collaboration. Schedule time with the engineering team to ensure the tokens align with the development workflow and can be integrated into the code stack. Finally, iterate and refine the tokens based on brand guidelines and feedback to enhance their scalability as your design system evolves.
Takeaway
By using AI to automate the generation of design tokens, you can quickly set up a scalable foundation for your design system. However, it’s crucial to refine the AI-generated tokens to ensure they align with the brand’s identity and meet project-specific needs. AI can help create structure and consistency, but designers should always review and adjust for a perfect fit.
Empowering Your Design Workflow with AI
I hope these examples sparked some ideas. Incorporating AI into your design system workflow is not just about automating tedious tasks—it’s about unlocking new levels of efficiency, creativity, and scalability. Whether you're laying the foundation with atomic elements, streamlining accessibility documentation, or automating the creation of design tokens, these AI-driven techniques empower you to focus on what matters most: designing thoughtful, high-quality user experiences.
As we continue to evolve our design practices, leveraging AI can help us navigate complex challenges with greater ease and precision. Remember, these tools are meant to enhance your process, but the real value comes from how you apply them to meet the unique needs of your projects.
So, as you integrate AI into your workflow, stay flexible, keep refining, and don’t be afraid to experiment. The future of design is collaborative—and AI is just another tool in our kit to help us create more impactful, human-centered products.
Thank you for reading today’s post!
I hope you enjoyed this week’s issue of “Cristian Talks Product Design.” Your feedback is incredibly valuable and helps me improve and deliver content that matters to you. If you have a minute, it would mean a lot if you could complete this quick 3-question survey!